지난번 바닐라 JS 프로젝트 때 느낀 것,,
root를 활용한 색상 변수화는 필수..!
이번 팀 프로젝트에서도 전체 스타일 조정을 맡게 되어 작업중인데,
색상 팔렛을 만들어 쓰다 보니 전체 페이지 이동을 할 때마다 사용하는 색상이 같았다.
이것을 페이지 별 스타일 시트마다 root로 중복작성을 하는 것이 비효율적이라 느껴져,
외부 js 파일에 만들어둔 함수를 import 해다 쓰는 것처럼, 외부에 작성해 둔 색상 팔렛을 import 해 사용하는 방법이 없을까? 하다 방법을 찾았다.
적용한 방법은 다음과 같다.
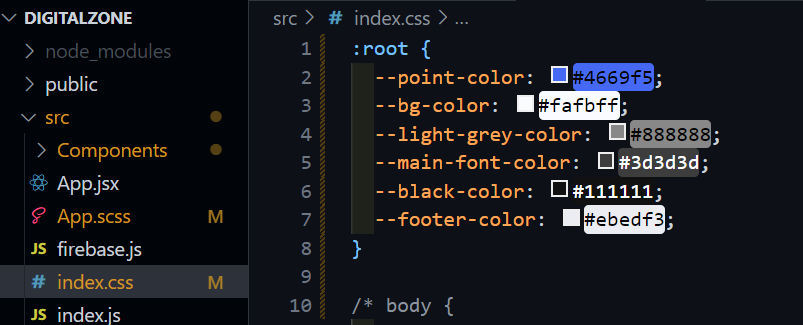
1. index.css 에 root 로 색상 지정하기.


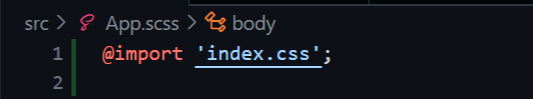
2. 색상 변수가 필요한 스타일시트 파일에 index.css import 해오기.

3. import해온 스타일 시트 파일에서 지정된 변수 값 사용하기.

끝~!
이름만 잘 짜두고 이렇게 활용한다면 유지보수에도 더 좋을 것이라 생각된다.

** 참고사항
이렇게 불러온 변수는 자동완성이 안 된다. 옆에 창 띄우고 보거나 외워야 함.
효율은 잘 모르겠다. 저 상단 파일에 별거 없으니 괜찮겠지? 싶은데 아직 잘 모르겠다.
'새싹DT 기업연계형 프론트엔드 실무 프로젝트 과정 11주차 블로그 포스팅'