Contents
01 인터페이스
02 클래스
03 추상 클래스
01 인터페이스
❖ 인터페이스를 사용하는 이유
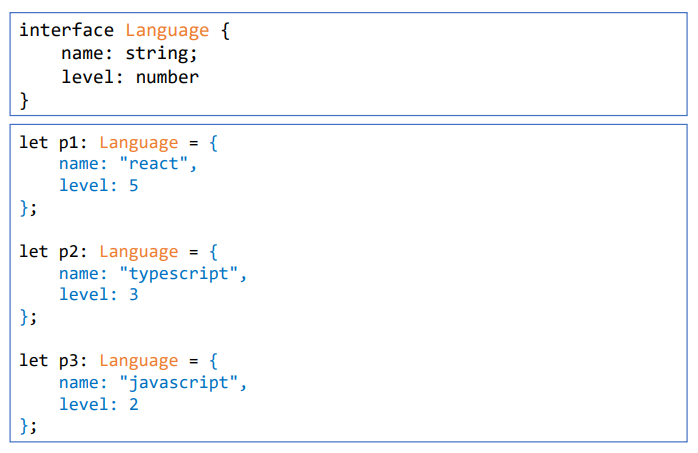
- 타입이 객체인 p1, p2, p3 객체를 생성하는 예

파랑이 값. 객체임.
값은 다르지만 타이비 다 똑같음.
타입 좀 복잡하지 않은가?
어젠 주황 따로 뺴는 타입 별칭 배워봄.
그렇게 하면 되고 2가지 방법 있는 것임.
1. 타입 별칭 이용.
2. 지금 배울 인터페이스 이용.
- 코드마다 중복되는 객체 타입을 하나로 만들 수 있다면? -> 그래서 나온게 인터페이스!

저 공통되는 걸 userType으로 묶어 돌려쓰면?
level 바꾸려면 일일이 다 바꿔야 하고, 오타 나도 다 고쳐야하고 유지보수 굉장히 힘들 것인데
이렇게 하나로 묶어두면 관리하기 편리함! -> 유지보수 굿!
코드 재사용 가능!
❖ 특징
- 코드의 재사용성을 높임
- 작성중인 코드에 대한 더 많은 정보를 타입스크립트에 제 공하기 위해 사용
- 인터페이스는 자바스크립트 코드로 컴파일 되지 않음 -> JS 는 인터페이스란 것이 없기 때문. 그냥 TS에게만 제공해주는 정보임. 이론적으로 그렇다 정도만 알기.
❖ 이름 규칙
- 첫글자를 대문자로 표기
- 인터페이스 이름 앞에 대문자(I)를 붙이지 않음 -> 자바에서의 규칙. 우리 것 아니니까 쓰지말잔 것. 권장임. 첫 글자 대문자인 것만 알면 됨. 다르 언어들도 다 인터페이스 있음. 객체 지향 언어는. 근데 다른 언어들은 대문자 I쓰는게 규칙이라 JS 에선 쓰지 말자고 이런 규칙 만든거임.
❖ 인터페이스 ** 인터페이스는 객체에서만 사용 가능 .중괄호로 설계 하기에.
- 객체의 타입을 지정

- 예시

❖ 타입이 인터페이스인 p1, p2, p3 객체를 생성하는 예

[실습] 인터페이스
❖ App.tsx

에러 원인?
p2. level 없음.
p3. name 없음.
p4. name, level 둘 다 없음
p5. completed 어디서나옴?


** 반드시 인터페이스의 구조를 따라 주어야 함! 기억하기!
이래서 에러가 났구나~!
❖ 선택 속성
- 필수 속성이 아닌 경우
- 속성 이름 뒤에 물음표(?) 기호를 붙임

[실습] 선택 속성
❖ App.tsx

Type Alias vs Interface
❖ 선언 방식 * 선언 방식에서 차이가 남.
- type
type UserType = {
name: string;
age: number;
}- interface -> 객체만 됨. 객체 쓸 땐 이거 쓰는게 성능에 좀 더 낫다 함. 객체에 한해선.
interface UserInterface {
name: string;
age: number;
}
지금까진 타입과 인터페이스의 차이점이 안보이.
차이점 1. 선언 방식
타입은 타입이란 별칭으로 선언 함. & 객체가 아니어도 됨.
인터페이스는 인터페이스란 별칭으로 실행. + 꼭 객체이어야만 함!! 객체만 가능! 이런 차이가 있음.
둘 다 같은 코드임.
❖ 구현(implements) - 둘 다 가능. 차이 x
- type
class User1 implements UserType {}- interface
class User2 implements UserInterface {}새로운 키워드. implements. 저 타입 받아와 쓰겠습니다. 하는 것임.
둘 다 class에서 구현 가능함.
특징 ) implements 두 방법 모두 가능하다.
❖ 선언적 확장 - 가능 or 불가?
- 동일한 이름으로 재선언할 경우 자동으로 하나로 합쳐짐
- type
- 선언적 확장 불가능
type AddType = UserType & { address: string };- interface
- 선언적 확장 가능
interface UserInterface {
address: string;
}
인터페이스와 타입 속성의 차이점?
선언적 가능 불가능? 이것에 가장 큰 차이가 있음.
타입은 이게 불가능 함.
type userType 하면 에러 뜸. 이미 있잖아~! 왜 재선언해~! -> 안됨.
이렇게 새로운 타입 만들어 주어야함.
❖ 상속(extends) - 타입은 불가능.
• interface
interface AddInterface extends UserInterface {
gender: string;
}AddInterface만 갖는 새로운 속성 넣어주면 됨.
기존 것이 변하는 것 x 추가로 만들어야 함.
AI는 있고 UI엔 없음.
AI에 새로 넣고 만든 것임.
설계 잘 했으면 갖다 써야 함 .
** 인터페이스 기능 많으나 객체에만 사용가능하단 점..
굉장히 많이 나오고 중요할 것 같음.
Type Alias vs Interface ?
1. 선언 방식이 다름. interface는 객체만 가능. type은 다 가능.
2. 둘 다 implements 가능,.
3. 선언적 획장 (기존 적에 새로운 것 합쳐지는 것.. 같은 이름 재선언 ) - type 안됨.
4. 상속 (extends) -> interface 가능.
02 클래스
❖ 클래스 선언문
class 클래스이름 {
속성이름: 속성타입
}❖ 예시
class Person {
name: string
age: number
}❖ 생성자
- constructor() 메서드

[실습] 클래스
❖ ClassComponent.tsx
const ClassComponent = () => {
class Person {
name: string;
age: number;
constructor(name: string, age: number) {
this.name = name;
this.age = age;
}
}
let p1: Person = new Person("soo", 20);
console.log(p1);
return <div></div>;
};
export default ClassComponent;❖ 실행 결과
Person {name: 'soo', age: 20}이렇게 객체 모양으로 나올 것
❖ 접근제한자
- 속성 이름 앞에 접근제한자를 붙일 수 있음
- public, private, protected
- 생략 시, public으로 적용

public -> 클래스 내부, 외부 O
private -> 클래스
❖ 인터페이스 구현

❖ 주의사항
- 인터페이스는 어떠한 속성이 있는지에 대한 규약
- 해당 속성을 생성해주지는 않음
- 따라서 클래스 내부에서 해당 속성을 정의해야 함
[실습] 인터페이스 구현 -> 클래스 만드는데 규약일 뿐임. 만들어주는 것은 아님. 만드는 것은 실제 인터페이스 구현하는 클래스가 만드는 것임. 알아두기.
❖ App.tsx

❖ 실행 결과

03 추상 클래스
❖ 추상화
- 의미
- 여러가지 사물/개념에서 공통되는 특성을 묶어 이름을 붙 이는 것
- 공통된 메서드, 속성을 묶어 하나의 클래스로 생성
❖ 추상 클래스(abstract class)
- 완전하게 구현되어 있지 않은 메서드(추상 메서드)를 갖 는 클래스
- 추상 클래스를 상속하는 클래스에서 추상 메서드를 구현해 야 함
- 추상 클래스는 객체를 생성할 수 없음
- 메서드가 미완성이기 때문
- 목적
- 상속 계층에서 추상적인 개념을 나타내기 위해 사용
그럼 누가 완전하게 만들어주나? -> 상속하는 클래스에서 추상 메서드를 구현해 주어야 함.
캑체로 못만듬. 매우 중요하니 꼭 알아두기.
❖ 동물 상속 계층도

상속 계층에서 추상적 개념 나타내기 위해.
내 만들 클래스에 공통적 속성이 많아! 만들고 났더니 슬립 무브 등 같은 기능 갖고 있어! 근데 내용물은 다 달라! 공통 메서드 따로 뺄 수 없나 생각? 공통 속성 묶고 클래스 생성하는 것.
공통 따로 빼고 하나의 클래스로 만들 수 있음.
class 추상클래스 {
sleep("잠잔다")
move()
}
추상클래스가 있으면 내 클래스를 더 완벽하게 만들 수있다~! 이런 것,.
구현 되어있으면 절대 안된다! 상속 받는 애들이 만들도록!
❖ 추상 클래스 선언문
