Contents
01 TypeScript란?
02 프로젝트 생성
03 TypeScript 문법
01 TypeScript란?
type은 말 그대로 타입임. 문자타입, 숫자 타입 등. JS 는 다른 언어들처럼 int 어쩌구 이렇게 자료형을 만들어 주는 것이 아니라 var let const 해놓고 자료형 구분 안주고 하니까 문제가 생기기도 함.
❖ TypeScript

JS + 타입임.
기본 JS 에서 쓰던 것 고대로 사용 가능. 타입만 추가된 것.
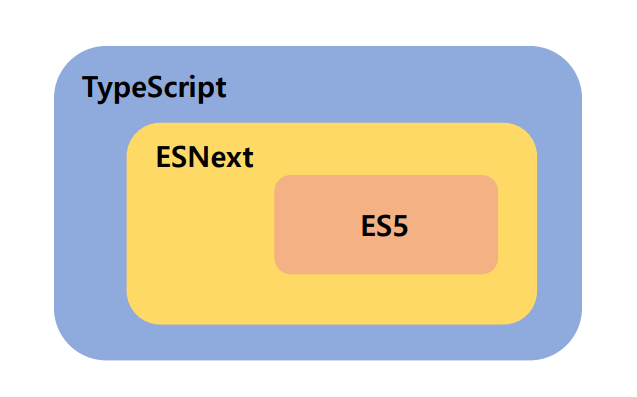
ESNext 가 ES6임.
❖ 타입이 필요한 이유


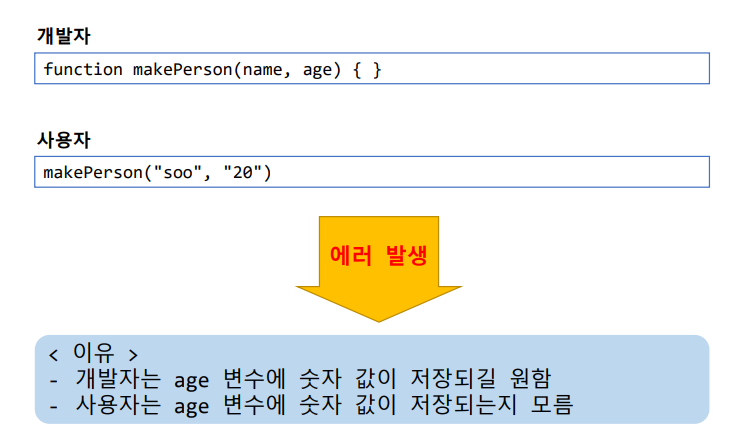
자료형(타입)의 문제로 에러가 발생 할 수 있음!
실행 시점에는 에러가 안남! 갯수만 잘 맞춰주면 ok 되는게 JS 라서.
age에 +1을 하고 싶은데 문자열로 들어가면 21 될게 201됨.
개발자! 이런 모호점 해결해 주어야 함!
parsInt등 사용해 숫자로 바꿔주어야 함!
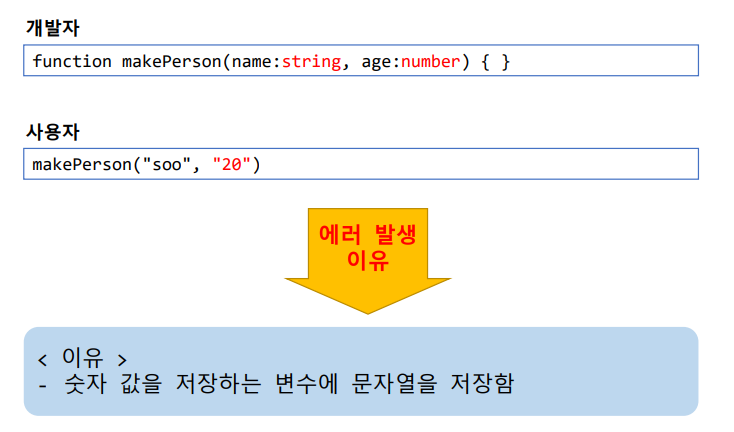
TS는 애초에 아닌 타입 못들어 오게 하는것! 타입 지정해서!
그럼 사용자가 문자열로 보내면? -> 실행하기 전에에러 나게 됨.
거긴 숫자 자리야 문자가 아니야~ 알게 됨.
사용자가아 숫자자리구나~ 알 수 있게 됨.
❖ 특징
- 변수 값에 데이터 타입 지정 가능
- 예측 가능한 코드 작성 가능
- 디버깅 편리 (에러 고치기 편리하단 소리.)
- 객체지향 프로그래밍 가능
- 클래스 기능 제공 (ES5에선 클래스 x ES6 부터 있었음. 타입은 그 상위니까 당근 가능)
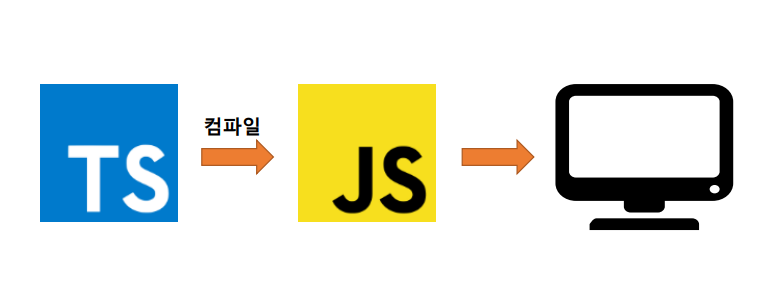
❖ 동작 과정

동작과정은 알아줘야 함.
{ .tsx | .ts } 라는 확장자 방식으로 만들 수 있음.
브라우저는 TS 언어 인식 못함. 이해 못함. -> 브라우저가 이해할 수 있는 JS 언어로 변환 시켜주어야 함.
그것이 컴파일!
* 별도의 컴파일 과정이 없으면 브라우저가 이해할 수 없음.
요 과정 반드시 알기!
컴파일이란?
특정 언어의 코드를 다른 언어로 바꿔주는 과정
02 프로젝트 생성
TypeScript 설치
❖ TypeScript 컴파일러 설치
$ npm install -g typescript
TS를 JS 로 바꿔주는 역할 할 것임.
-g는 전역 설치란 것임. 글로벌. 다른 것들 설치할 때도 -g 할 수 있김함. TS에선 -g가 권장됨.
❖ 버전 확인
$ tsc --version
제대로 설치 되었는가 확인하려면 버전 확인 해보면 됨.
프로젝트 생성
❖ React + TypeScript 프로젝트 생성
$ npx create-react-app type-app --template typescript
리액트 + TS할 것이기에 react 프로젝트 위에 만드는 것임.

이런 과정 없이 시작하면 JS 기반으로 만들어짐.
❖ App.tsx
- 필요 없는 코드 제거
function App() {
return <div></div>;
}
export default App;
❖ App.tsx
function App() {
const name = "TypeScript";
return <h1>{name}</h1>;
}
export default App;
❖ 실행
$ npm start
리액트 시작할 때와 똑같음.
❖ 실행 결과

03 TypeScript 문법
--
[실습] 타입 주석
❖ App.tsx
- 변수의 값은 타입 주석으로 명시된 타입으로만 변경 가능
function App() {
let a: number = 1;
let b: string = "hello";
let c: boolean = true;
let d: object = {};
a = "number";
b = 1;
c = 2;
d = "";
return <div></div>;
}
export default App;
TypeScript 문법
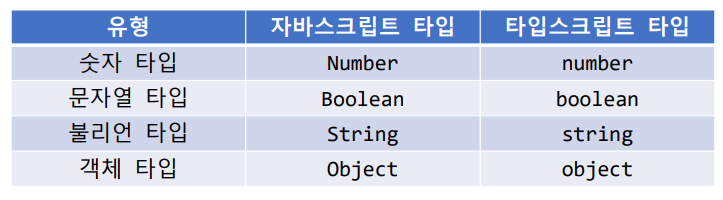
❖ 타입스크립트 기본 타입

변수 선언방법
그 방법 그대로 쓰면 됨 변수 이름 뒤에타입만 붙이면 됨.
- 변수 이름 뒤에 콜론 (:) 과 타입을 붙임.
타입 주석이라 함.
❖ 타입 추론(type inference)
- 변수 선언문에 타입 주석을 명시하지 않은 경우
- 대입 연산자(=)의 오른쪽 값을 분석해 왼쪽 변수의 타입을 결정
- 이후 각 변수에는 해당 타입의 값만 저장 가능
let a = 1 // a의 타입을 number로 판단
let b = "hello" // b의 타입을 string으로 판단
let c = true // c의 타입을 boolean으로 판단
let d = {} // d의 타입을 object로 판단❖ any 타입 - 편리해 보이지만 안쓰는 것에 좋음. 여러갠데 아무거나 다
- 값의 타입과 무관하게 어떤 종류의 값도 저장할 수 있음
let a: any = 0
a = "hello"
a = true
a = {}❖ union 타입 - 여러 갠데
- 하나의 변수에 여러 개의 타입을 지정할 수 있음
let a: string | number;
a = "10"; // string 값 저장
a = 20; // number 값 저장찌글찌글 지렁이 안나옴.
a = true 넣으면 지렁이 나옴. (에러)
❖ 타입 가드(Type Guard)
- union 타입을 사용할 경우, 자바스크립트의 typeof 연산 자를 이용하여 코드 검증을 수행하는 것을 의미
- typeof 연산자
- 변수의 데이터 타입을 반환하는 연산자
❖ 타입 별칭(Type Aliases)
- 기존에 존재하는 복잡한 타입을 저장하여 새로운 타입으 로 생성하는 기능
- 사용 방법
type 새로운타입 = 기존타입
[실습] Type Aliases
❖ TypeAliases.tsx

[실습] Type Aliases - 수정
❖ TypeAliases.tsx

타입 애니와의 차이첨 반드시 알아두기!
❖ 타입 가드(Type Guard)
- union 타입을 사용할 경우, 자바스크립트의 typeof 연산 자를 이용하여 코드 검증을 수행하는 것을 의미
- typeof 연산자
- 변수의 데이터 타입을 반환하는 연산자
나만의 타입임. 제공된 타입 x
[실습] 타입 가드
❖ TypeGuard.tsx

에러 뜸.
자료형이 달라서.
itemPrice 는 string임.
문자열인 itemPrice 를 숫자형만 가능한 totalPrice 에 집어 넣으려 하니 오류가 생긴 것임.
근데 totalPrice는 number타입만 되니까 오류가 생긴 것임.
[실습] 타입 가드 - 수정
기존 js 제공 기능임.
타입이 다르면 대입 x 같으면 대입하는 조건문 넣어줌.
❖ TypeGuard.tsx

문자열이야? 그럼 저장 할 수 없어. 그냥 0으로 해 버릴게 ! 란 뜻.
만 약 저 "1000"을 꼭 넣고 싶으면? -> 문자열을 number 형으로 바꿔주기.
parseInt 같은 걸로.
유니언타입 사용하면
이이렇게 코드 검증 해주면 모호함을 좀 더 없애줄 수 있는 프로그래밍이 완성 됨.
❖ 열거형(Enum) - 해당 값만 나왔으면 좋겠을 때. 다른 값 들어올 수 없음.
- 서로 연관된 아이템들을 함께 묶어서 표현하는 자료형
- 요일(월~일)
- 계절(봄, 여름, 가을, 겨울)
- 성별(남자, 여자)
❖ 열거형 타입

아주 간단. enum 불이고 넣고 싶은 값 종류만
Mail -> 1
Femail -> 0 과 같아 숫자로 나오는 일 발생.
중간 | 바 넣어주면 문자로 나옴.
[실습] 열거형 타입
❖ Enum.tsx
const Enum = () => {
enum GenderType{
Male,
Female
}
let person: {
name: string;
age: number;
gender: GenderType;
};
person = {
name: "sooa",
age: 20,
gender : GenderType.Female
};
return <div></div>;
};
export default Enum;타입이름.항목 하면 됨.
해당 값만 나왔으면 좋겠을 때 사용하는 것이기 때문에 '여성' 이런거 넣으면 에러남.
딱 저기 있는 값만 가능.
[실습] 리터럴 타입
❖ Enum.tsx

이런 방법도 있음!
❖ 타입 별칭(Type Aliases)
- 기존에 존재하는 복잡한 타입을 저장하여 새로운 타입으 로 생성하는 기능
- 사용 방법
type 새로운타입 = 기존타입
[실습] Type Aliases
❖ TypeAliases.tsx

[실습] Type Aliases - 수정
❖ TypeAliases.tsx

❖ 템플릿 문자열
- 변수에 담긴 값을 조합해 문자열을 만드는 방식 제공
- 사용 방법
`${변수이름}`
- 예시

이미 사용하던 것.
TS가 JS 다 포함하고 있어 당연히 이것도 됨.
타입 별칭 -> 유니언 ㅏ입 줏시면 됨. 너무 길어서 하는 것.