[새싹 프론트엔드] TypeScript - 함수
Contents
01 함수
02 선택적 매개변수
03 기본 매개변수
01 함수
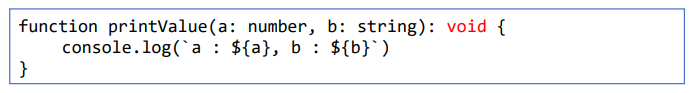
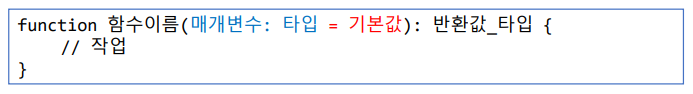
❖ 함수 선언문

타입이 일치하는 매개변수만 가능!
실행도 전, vs코드 작성 단계에서 이미 다 알 수 있다.
❖ 반환값이 숫자 타입인 함수

❖ 반환값이 문자열 타입인 함수

❖ 반환값이 문자열 배열 타입인 함수

반환 값이 객체면 객체 넣어주면 됨! (예시 외 자료형도 가능하단 소리임)
❖ 반환값이 없는 함수

void는 내보낼게 아무것도 없단 뜻.
여기 return 넣으면 에러남!
-> 굉장히 편하게 프로그래밍 가능.
제약 많이 걸어두는 것.
- void 타입
- 아무것도 반환하지 않는 함수의 반환 값으로만 사용되는 타입
❖ void 타입
- return 값이 없는 함수의 반환 타입

02 선택적 매개변수
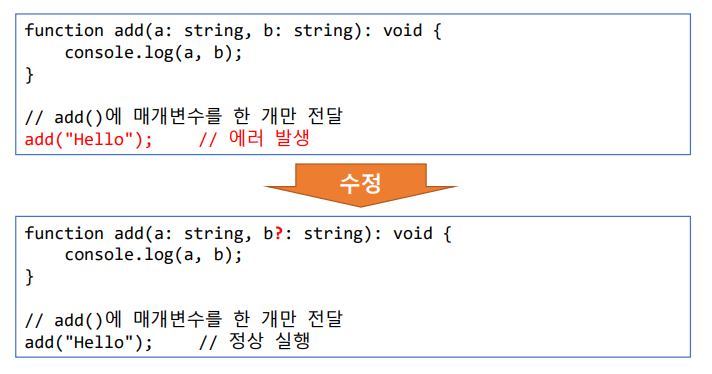
❖ 선택적 매개변수
- 필수 매개변수가 아닌 경우
- 매개변수 이름 뒤에 물음표(?) 기호를 붙임 - 함수 외 다른데서도 가능.

필순데 하나만 가져가면 에러남.
필수 매개변수 / 선택 매개변수.
필수는 무조건 넣어 주어야 하,
선택는 넣어도 되고 안 넣어도 됨.
어떻게 선택형으로 바꾸나?
-> 매우 간단. 물음표만 붙이면 됨.
❖ 주의 사항

넣은 매개변수는 순서대로 들어가기에, 앞부터 들어가 중간에 선택 매개변수를 넣어 필수가 끝으로 밀리고
면 끝자리에 변수가 들어가지지 않아서 에러 나는 것임!
그니까 들락말락짜리 매개변수는 맨 뒤로 미뤄두기!
[실습] 선택적 매개변수
❖ OptionalParameter.tsx


입력안된 값은 undefined 뜸.
오류 뜰 때 마냥.
보기 싫음.
그렇다면~~? -> 기본 매개변수 사용!
기본 매개변수 사용으로 기본 값 넣어주기
03 기본 매개변수
❖ 기본 매개변수
- 매개변수에 값이 전달되지 않았을 때, 기본값으로 지정

[실습] 기본 매개변수
❖ DefaultParameter.tsx
const DefaultParameter = () => {
function setUser(
id: string,
name: string,
age: number = 20,
address: string = "seoul"
): void {
console.log(`ID:${id}`);
console.log(`NAME:${name}`);
console.log(`AGE:${age}`);
console.log(`ADDRESS:${address}`);
console.log(`-----------------`);
}
setUser("admin", "sooa");
setUser("admin", "sooa", 30);
setUser("admin", "sooa", 40, "busan");
return <div></div>;
}
export default DefaultParameterage 에 20 기본값으로 넣어줌.
address 에 "seoul" 기본값으로 넣어줌.
이건 기본 값이고, 나중에 age와 address 에 직접 넣으면 걔로 값이 바뀌게 됨.
* 기본값은 말 그대로 기본값!
값 안들어왔을 때 쓰는 값!
* 주의 : 물음표 떼고 써야 함!
'새싹DT 기업연계형 프론트엔드 실무 프로젝트 과정 9주차 블로그 포스팅'